Homepage (Dashboard) with Docker-Compose
 After using Heimdall as my preferred dashboard for a while, I decided to give Homepage another try. Homepage simply offers a more versatile, customizable, and functional dashboard. While I appreciated the simplicity of Heimdall, it limited me in some significant ways. Homepage provides a wider range of features and integrations that better suit my needs.
After using Heimdall as my preferred dashboard for a while, I decided to give Homepage another try. Homepage simply offers a more versatile, customizable, and functional dashboard. While I appreciated the simplicity of Heimdall, it limited me in some significant ways. Homepage provides a wider range of features and integrations that better suit my needs.
Setting up Homepage within a home lab is straightforward, especially with Docker Compose. I use a separate Linux container within my Proxmox cluster for almost every self-hosted app. This setup allows for replication between nodes and high availability features.
The following is a guide on how I set up Homepage in my home lab.
Prerequisites
Before you begin, ensure you have the following installed on your server:
- Docker
- Docker-Compose
Step-by-Step Guide
- create a directory for the Homepage project:
mkdir -p ~/homepage
cd ~/homepage
- create the
compose.yml:
touch compose.yml
- open the
compose.ymlfile with your favorite text editor and add the following configuration:
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
environment:
PUID: 1000 # optional, your user id
PGID: 1000 # optional, your group id
ports:
- 3000:3000
volumes:
- ./config:/app/config
- /var/run/docker.sock:/var/run/docker.sock:ro # optional
restart: unless-stopped
This configuration does the following:
- Pulls the latest image of Homepage.
- Names the container
homepage. - Maps port 3000 of your host to port 3000 of the container.
- Mounts a local directory (
./config) to the container’s config directory (/app/config). - Restarts the container automatically unless it is explicitly stopped.
- create the configuration directory specified in the Docker-Compose file:
mkdir -p ~/homepage/config– start the Homepage container by running:
docker compose up -d
The -d flag runs the container in detached mode.
- open your web browser and navigate to
http://localhost:3000
Customizing Homepage
You can customize Homepage by editing the configuration files in the ~/homepage/config directory. Homepage allows you to add widgets, links, and integrate various services to tailor the dashboard to your needs.
Example
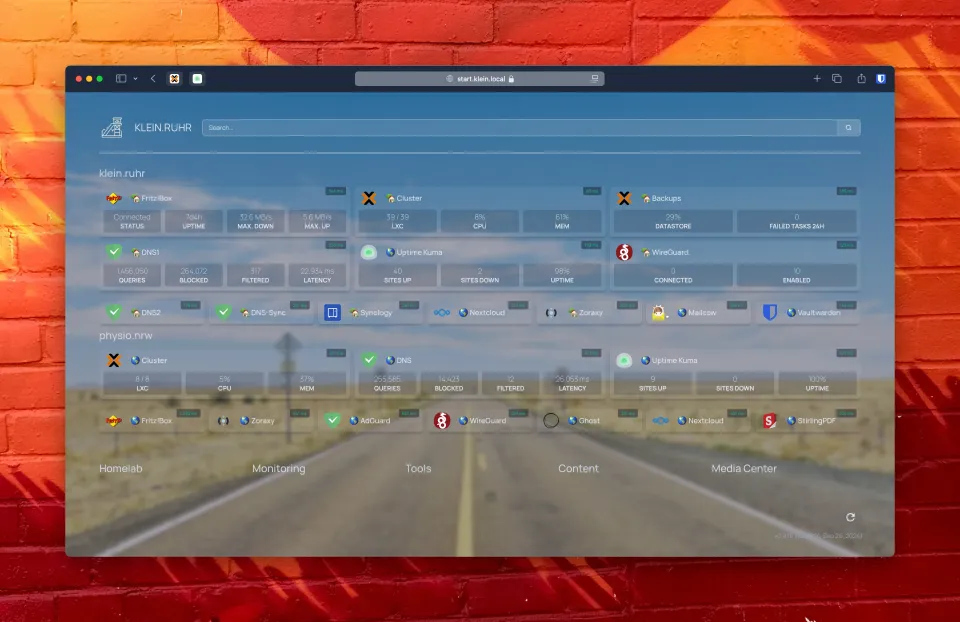
Below is a screenshot of my current dashboard, which serves as the start page in my Firefox browser on my MacBook.
Homepage meanwhile supports over 100 service integrations and continues to be actively developed.
If you're in search of a versatile dashboard, I highly recommend giving Homepage a try.